Antes, cuando recibías un correo sin diseño de email responsive, le echabas la culpa al teléfono, lo sacudías o incluso recurrías a la clásica, aunque milagrosa técnica de cerrar y volver a abrir la aplicación. Eso era antes, cuando nuestras bandejas de entrada aún parecían algún tipo de paraíso digital inaccesible.
Ahora, ¿cuántos emails recibes al día? ¿20, 30, 100? Yo no sabría ni contarlos. Desde hace algún tiempo, si recibo un correo electrónico con una apariencia rara, con imágenes recortadas y bloques alineados de una forma tan extraña que recuerda a un Picasso, lo elimino sin más. Y no soy la única: el 80 % de la gente eliminaría un email que no se mostrase bien en su dispositivo móvil.
Por ello, en un mundo en el que gobierna lo móvil, en el que la gente como yo no valora todo el esfuerzo que hay detrás de tus newsletters y tus campañas, que se eliminan sin el menor atisbo de remordimiento, el diseño de email responsive es crucial.
Capítulo 01
Qué es el diseño de email responsive y porque es tan importante
El diseño de email responsive no es algo nuevo en internet, pero si no eres diseñador o no trabajas en el mundo del marketing digital puede que el termino no te sea del todo claro.
Un diseño responsive, también llamado adaptativo, es un diseño hecho para que se adapte y se muestre correctamente en pantallas de distintos tamaños, por ejemplo, evitando que una imagen sea más grande que el ancho de la pantalla o que el usuario tenga que agrandar o reducir el tamaño del texto para poderlo leer.
Aunque aquí hablaremos de diseño de email, esta técnica se aplica también (y sobre todo) al diseño y la maquetación de páginas web. ¿Por qué es tan importante que el diseño, tanto de emails como de webs, se adapte a los diferentes dispositivos? Bueno, la pregunta es casi retórica, pero queríamos añadir un toque de suspense.
Según un artículo de Email Monday, hoy en día el 59 % de emails enviados se abren en dispositivos móviles, mientras que solo el 15 % en desktop. Y lo mismo vale para las búsquedas en internet: casi el 60 % de las búsquedas de internet se realizan desde móviles. Ambas son razones más que suficientes para que las marcas quieran hacer la experiencia del usuario lo más fácil e intuitiva posible.
Capítulo 02
¿De qué depende exactamente la visualización de un email?
Tamaño de pantalla de los dispositivos
Antes que nada, el principal factor que afecta a la visualización de los emails es, sin duda, el tipo de dispositivo. No es lo mismo acceder a un correo electrónico desde un ordenador de escritorio, que desde un Samsung Mini o un reloj digital.
En el primer caso el tamaño de la pantalla es mucho más grande, tenemos un ratón que nos permite navegar, hacer scroll y clic fácilmente en enlace de texto o botones, por pequeños que sean.
En el segundo caso, la historia cambia bastante. Ahora las proporciones del contenido se reducen para caber en la micro pantalla de un móvil de última generación (aunque a decir verdad hay algunos teléfonos móviles que se parecen más a una tablet), así las imágenes son más pequeñas, el texto más comprimido y la cantidad de scroll necesaria para llegar hasta el final mucho mayor.
Clientes de email
El otro gran enemigo de los emails adaptativos son los propios clientes de email. Si no estás familiarizado con este término, un cliente de email es un programa que permite enviar y recibir emails, así como gestionar eficientemente una cuenta de correo. Los clientes de email más conocidos son Gmail y Outlook, pero hay mucho más y cada uno renderiza el email de una forma distinta.

¿Qué hacer, entonces? No te preocupes. Como ves en la imagen, los primeros cinco clientes de email tienen una especie de monopolio, por lo que puedes empezar por adaptar tus emails partiendo de este dato.
Los cinco primeros clientes de email tienen una cuota de mercado de más del 70%, por lo que debe ser una prioridad que nuestros emails estén adaptados al móvil teniendo en cuenta a estos cinco primeros.
Capítulo 03
Diferentes tipos de optimización del email
Cuando hablamos de optimizar el diseño de un email, tenemos a disposición varias opciones, más o menos sencillas y efectivas. Estas son las principales:
Diseño de email escalable
El diseño escalable es el método más básico para adaptar tus emails. Un email de este tipo simplemente va escalando el contenido, adaptándose al tamaño de la pantalla que utiliza el usuario, pero sin modificar la estructura del email o la disposición del contenido.
Estos tipos de emails son de los más fáciles de desarrollar, pero no podemos decir que el resultado sea de los mejores.
Fuente: Ondho
Diseño de email fluido
El diseño fluido utiliza un tamaño basado en porcentajes para ajustar automáticamente los bloques de contenido al tamaño de la pantalla del dispositivo. En otras palabras, el contenido “fluye” de la versión escritorio a los distintos anchos de pantalla, llenando el espacio según cambia el ancho de la pantalla. Este formato es muy recomendable para emails con mucho texto, pero es también muy difícil de maquetar.
Fuente: Ondho
Diseño de email responsive
El diseño responsive es el que, de los tres, garantiza una mejor visualización en las pantallas de cualquier dimensión. Lo que lo hace diferente es que asegura que cada dispositivo muestre una versión diferente del mensaje, optimizada para ese tamaño específico.
La maquetación de este tipo de emails es bastante compleja, pero la buena noticia es que el editor de email drag and drop de Mailjet, te permite crear newsletters responsive por defecto. Te contamos más al final del post.
Fuente: Ondho
Capítulo 04
Cómo diseñar una newsletter responsive: mejores prácticas
Si utilizas un editor de email como el nuestro, no tendrás que preocuparte por media queries, CSS y conceptos igual de desconocidos: el editor lo hace todo para ti. Sin embargo, hay otras cosas que pueden interferir en el resultado final de tu email y aquí te contamos cuáles son y cómo evitarlas.
Layout de una plantilla de email responsive
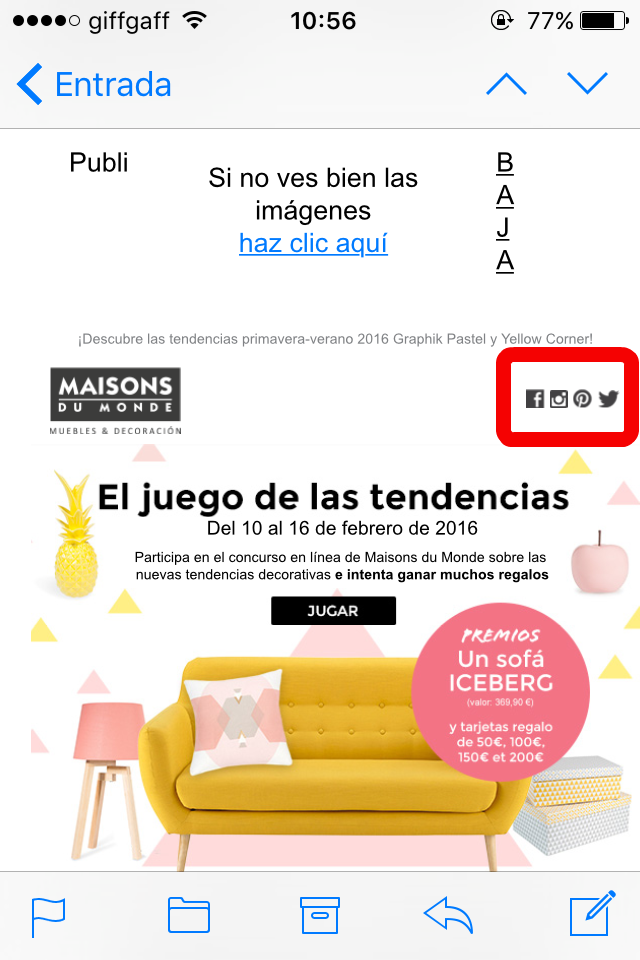
Uno de los errores más típicos cuando se diseña un email es utilizar un layout de más columnas. Será porque nos dejamos llevar por la creatividad (o por la emoción), pero esta primera elección puede llevarnos a un epic fail en cuanto a adaptabilidad de email.
Eso pasa porque la gran mayoría de dispositivos móviles tienen un diseño de pantalla vertical, lo que les obliga reducir todo lo que tenga un formato más amplio, como es el caso de emails con columnas múltiples.
¿La solución? Optar por un diseño con una sola columna; de este modo te aseguras de que los navegadores y clientes de email muestran el contenido de tu email con la proporción correcta, y evitarás tener que reajustar el diseño cuando el tamaño de la pantalla sea más reducido. En cuestión de dispositivos móviles, ¡la sencillez es tu aliada!
Echa un vistazo a algunos de los fallos que hemos sacado directamente de nuestra bandeja de entrada.

Imágenes para emails responsive
Las imágenes (y también los GIF) son una forma fantástica de hacer los emails más dinámicos y atractivos. Sin embargo, cuando hablamos de diseño de email responsive, las imágenes pueden ser un arma de doble filo.
Elige el tamaño de imagen adecuado
Cuando hablamos de imágenes en el email, el secreto (no tan secreto) es no utilizar imágenes ni demasiado grandes ni demasiado pequeñas. Si utilizamos imágenes demasiado grandes, corremos el riesgo de que el email no se muestre correctamente o que tarde mucho tiempo en cargarse. Y, créenos, nadie va a esperar más de tres segundos antes de pasar al siguiente email.
Por otro lado, utilizar imágenes pequeñas tampoco nos dará mejores resultados. De hecho, lo que probablemente obtendremos será imágenes distorsionadas o pixeladas.
Para asegurarte de que tus imágenes se vean correctamente y se adapten a cualquier dispositivo, opta por las que pueden ajustarse al tamaño de tu newsletter: puedes recortarlas con el tamaño exacto antes de subirla a tu plantilla de email, o, aún mejor, usar un editor de email como el de Mailjet que te permita editarlas directamente dentro de la plantilla.
Alt text: un imprescindible
A pesar de poner todo nuestro empeño en seleccionar imágenes con un tamaño adecuado, en algunas ocasiones puede que sigan sin mostrarse correctamente. Los responsables pueden ser los clientes de email, que gestionan de forma diferentes el contenido visual de los emails, o los propios usuarios, que, por varias razones, prefieren bloquearlas por defecto.
¡Pero no desesperes! Una solución sencilla y efectiva es incluir un Alt Text, o texto alternativo, para acompañar a la imagen y que se muestre cuando ésta no aparece. Este texto es especialmente importante por dos motivos. Para empezar, informa a los usuarios que no ven las imágenes de la información que se están perdiendo. Por el otro, los emails que contienen esta etiqueta tienen una mejor reputación de cara a los clientes de email, ya que los spammers no se suelen tomar las molestias de componer este texto.

Evita emails de solo imagen
Hablando de spammers, otra técnica poco recomendable es crear correos electrónicos que son solo imagen, y seguro que ya intuyes el porqué. Es una elección muy arriesgada, ya que a menudo estos mensajes suelen acabar en la carpeta de no deseados, pero también porque, como acabamos de comentar, si por cualquier razón las imágenes no se muestran correctamente no tenemos ninguna posibilidad de impactar a nuestro contacto.
Recuerda: Para que tu email sea eficaz, mantén una proporción de texto e imagen de 60/40, respectivamente.

Si quieres conocer más sobre el uso de las imágenes en el email, echa un vistazo a esta guía.
Llamadas a la acción para un email responsive
Un elemento fundamental de cualquier diseño de email es la llamada a la acción (o CTA, por sus siglas en inglés), que sirve para enderezar y animar a los lectores para que cumplan una acción específica.
Si no incluimos unas instrucciones claras para nuestros destinatarios, puede que no sepan muy bien qué hacer con nuestro email y pasen de él en un nanosegundo. También es el motivo por el que las llamadas a la acción y los enlaces se deben poder identificar fácilmente y estar perfectamente orientados.
Al diseñar un CTA para un email responsive, asegúrate de que los botones estén bien visibles, utilizando, por ejemplo, un color que contraste con la paleta que estás empleando, y lo bastante grandes como para que todo el mundo pueda pinchar con facilidad. ¡Todos sabemos que por ahí hay dedos bastante grandes!
Y por supuesto, nada de enlaces en el texto o en formato de imagen: esos tipos de llamada a la acción pueden ser mucho más complicados de seleccionar y, en el caso de las imágenes, incluso de visualizar. Por último, fíjate en la posición de tus botones y evita juntarlos demasiado, como pasa en el ejemplo que te mostramos aquí abajo.

Texto y legibilidad
El texto es uno de los aspectos que deberíamos adaptar para asegurarnos de que la gente que abre nuestros mensajes en estos dispositivos no se siente abrumada por fuentes de tamaño pequeño y párrafos interminables.
Jerarquía y prioridades
En un navegador web, existen distintas técnicas para captar la atención de los lectores: utilizar colores, imágenes llamativas, fuentes elegantes, etc. No obstante, cuando se trata de pantallas más pequeñas, como las de los smartphones, este es el papel de la jerarquía. La jerarquía debe quedar clara para asegurarnos de que los lectores captan la esencia de nuestro mensaje, incluso aunque no lleguen hasta el final de la página.
Dado que la gente recibe un montón de emails todos los días, la competencia es enorme y cada vez es más difícil que la gente los lea. Ese es el motivo por el que siempre deberíamos diseñar nuestros emails teniendo en cuenta el orden de importancia, situando los elementos más relevantes en primer lugar.
Tipo y tamaño de letra
En cuanto al texto en sí, asegúrate de que tus emails sean legibles: no te vengas arriba con el uso de fuentes y elige una fuente estándar disponible para cualquier dispositivo, por ejemplo, las clásicas y atemporales Arial, Georgia, Times New Roman o Verdana.
Además, en este caso, el tamaño sí que importa, por lo que sé bueno con tus usuarios y utiliza un tamaño de letra adecuado para que no tengan que necesitar las gafas para echar un vistazo a tu última newsletter.
Por último, no olvides dejar espacios en blanco entre un bloque de contenido y otro: harás que el email se vea más limpio y actual, y al mismo tiempo no agobiarás a tu suscriptor.

Capítulo 05
Ejemplo de email responsive perfecto (infografía)
Hasta ahora te hemos hablado de lo que hay y no hay que hacer cuando creamos un email adaptativo. Después de tantos ejemplos malos (no es nuestra culpa si tenemos la bandeja de entrada llena...), queremos mostrarte un ejemplo de email especialmente bueno con el que repasar todas las claves que debes tener en cuenta cuando diseñes los tuyos.
Courrier International es un semanal francés que analiza las noticias de la prensa internacional. Ofrece a sus suscriptores una newsletter diaria con las noticias más importantes del día en todas las partes del mundo.
Puede que de primeras no veas grandes diferencias entre los dos emails (la versión de escritorio y la de móvil), así que vamos a echarles un vistazo y diseccionar por qué es un buen email responsive.

Capítulo 06
Antes de enviar
Todo está listo y estamos seguros de que, si has seguido nuestros consejos, tienes delante un email perfectamente responsive listo para enviar. Pero, antes de lanzar tu campaña, nunca está de más hacer unas últimas comprobaciones. Estas son tres opciones para comprobar cómo se ve el diseño de tu email.
Previsualiza tu email
Utiliza el panel de previsualización en tu editor para ver cómo toma forma tu email en diferentes dispositivos. Por ejemplo, en Mailjet puedes ver el email completado en versión móvil y ordenador, y tener una idea clara de cómo quedará en las bandejas de entrada de tus suscriptores.

Envía un email de prueba
Otro método de comprobación de toda la vida es mandarte un email de prueba. Puedes mandártelo a tu propia dirección, a un compañero de trabajo o un amigo con acceso a distintos dispositivos, exploradores y sistemas operativos para asegurarte de que nada malo le pasa a tu email por el camino. Al fin y al cabo, tener un par de ojos extra que revisen el contenido, los enlaces y prueben la experiencia de usuario no viene mal.
Consejo extra: Accede a los informes de campañas anteriores y fíltralos para ver el desglose de dispositivos y uso de clientes de email por destinatario, así podrás comprobar los más utilizados por tus clientes.
Utiliza herramientas específicas
Por último, para los más minuciosos recomendamos complementar los pasos A y B con plataformas como Email on Acid. Estas herramientas envían tu email a más de 50 clientes de email y te ofrecen análisis y previsualizaciones, de modo que puedes ahorrar tiempo y ganar en tranquilidad.
Capítulo 07
Cómo crear un email responsive con Mailjet
Si no tienes conocimientos de codificación (o no te apetece romperte la cabeza con código HTML) puedes utilizar nuestro Editor de emails para crear newsletters profesionales y que se adaptan a cualquier dispositivo y cliente de email. Solo tienes que arrastrar y soltar los bloques de contenidos que quieres incluir en tu email, como imágenes, títulos, textos, botones e iconos de redes sociales.
Plantillas de email responsive
Otra opción, para aquellos días en los que no estamos muy inspirados, es elegir una de las plantillas listas para editar de nuestra “galería de plantillas”, por supuesto todas responsive. Solo tienes que seleccionarla y editarla para incluir tu contenido, ¡y voilá!
¿Quieres echar un vistazo a nuestras plantillas? Crea un cuenta gratuita y descúbrelas todas.

MJML
En Mailjet también ofrecemos una solución para usuarios más avanzados que ha conquistado el corazón de los desarrolladores de todo el mundo. MJML es nuestro lenguaje de marca de código abierto que haces mucho más fácil y rápido codificar un email. Tardarás la mitad de tiempo y usarás la mitad de líneas de código de las que necesitas para codificar con HTML, con adaptabilidad es asegurada. ¿No te lo crees? Míralo por ti mismo.
Capítulo 08
Ahora te toca a ti
Esperamos haber resuelto todas tus dudas sobre email y diseño responsive, sabemos que no es un tema sencillo. Pero, si sigues los consejos y mejores prácticas de este post (y utilizas nuestras plantillas), nada malo le pasará a tus preciosas newsletters.
Antes de ponerte manos a la obra, aquí tienes un resumen de lo que tratamos:
Utiliza un diseño de email de una sola columna para asegurar un resultado óptimo.
Optimiza el tamaño de las imágenes para que se adapten fácilmente.
Trabaja en los botones de llamada a la acción para que sean visibles y cliqueables (sí, también para la gente con dedos grandes).
Utiliza un tipo de letra disponible para cualquier dispositivo, y presta particular atención al tamaño del texto.
Haz tus comprobaciones antes de enviar, ya sea previsualizando tu email, mandando un email de prueba o utilizando herramientas específicas (o las tres cosas).
Confía en un proveedor de email que te garantice un diseño responsive por defecto (ehem, no es por nada, pero somos los mejores).
¿Tienes algún otro consejo para asegurarte de que los emails sean responsive? ¡Comparte tus ideas con nosotros en Twitter!
***
Esta es una versión actualizada de la guía Guía para crear emails responsive, publicada por Enisa Korance en el blog de Mailjet el 20 de febrero de 2019.